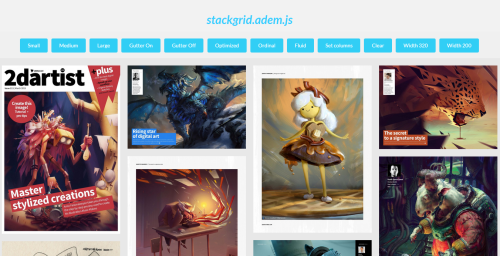
コンテンツをレンガ状にどんどんスタックして配置していける「stackgrid.adem.js」
2015年05月18日-
スポンサード リンク
heyadem/stackgrid.adem.js GitHub demo
コンテンツをレンガ状にどんどんスタックして配置していける「stackgrid.adem.js」
レイアウト後のコンテンツ追加や、コンテンツ幅の変更、アイテム間マージンの変更等もアニメーション付きで出来るすぐれものです。

流行りのレイアウトなので実装の際は1つの選択肢に出来そうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



