ツールチップ等、画面をはみ出していたら表示位置を変える等できる「offscreen.js」
2015年07月28日-
スポンサード リンク
gijsroge/offscreen.js GitHub
ツールチップ等、画面をはみ出していたら表示位置を変える等できる「offscreen.js」
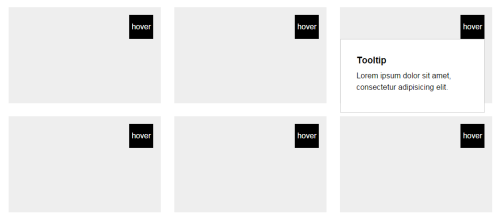
ツールチップが画面をはみ出すと、bodyの幅はあがってしまって、スマホサイトなどでは横スクロールが発生する等みっともない形になってしまいますが、
このjQueryプラグインを使って、はみ出た場合のclass指定変更が出来るため、そういったことを防げます

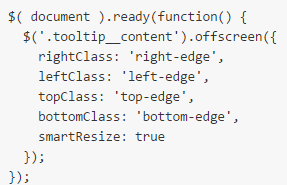
実装例はこのように、classの指定を4方向行うというものです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



