スクロールで上か下かを判断してコールバック「jquery.scrollDetection」
2017年05月19日-
スポンサード リンク
GitHub - melbon/jquery.scrollDetection: jquery.scrollDetection detects your scroll position /up or down/
スクロールで上か下かを判断してコールバック「jquery.scrollDetection」
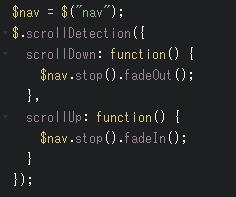
スクロール後に上にいったか、下にいったかを実現しようとすると、元の位置を記録しておいて数値の差がマイナスがプラスかで上か下かを判断する必要がありますが、こちらを使えばシンプルなコードでそれが実現可能です。
上に戻った場合はナビを表示するといったケースに使えそうです


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



