超クールなフリーフォント5種
2007年02月28日-
スポンサード リンク
5 More Freefonts: Chara, Preface, Colaborate | Smashing Magazine
High quality freefonts are always nice to have, but usually they are extremely hard to find.
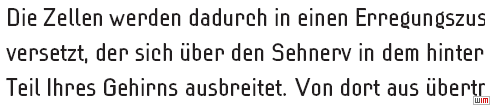
超クールなフリーフォント5種。
フォントは色々入れておくとデザインの際に役立ちますね。気にいったフォントは入れておきましょう。
(フォントの入れすぎはディスクやメモリ容量を食ったりするので注意が必要ですが)
フォント関連エントリ
- 超クールフォント10選
- Web 2.0なサイトのロゴに使われているフォントへのリンク集
- WindowsVista標準の日本語フォント開発版を試してみました
- MS、Vistaで追加・変更された文字をXPで利用できる日本語フォントを公開
- シンプルな字体で使いやすいフリーのゴシック体日本語フォント「Ume Gothic」
- クルッとカールした曲線が特徴のかわいらしい英字フォント「doremi」
- 直線的な力強さとしなやかさを兼ね備えた日本語TrueTypeフォント「懐欧体」
- ひっかき傷で描かれたようなおどろおどろしい日本語フォント「怨霊」
- フリーで使える草書体の毛筆フォント「青柳衡山フォント草書2」
- クッキー風の英文フォント「AK Cookies」
- 荷物などの梱包に使える「ケアマークフォント」
- 10,000種類以上のフリーフォントを試してダウンロードできる「better fonts」
- オンラインでフォント表示テストを行える『Font Tester』
- クッキー風の英文フォント「AK Cookies」
- フリーのカッコいい25のフォント
- 手書き風のフォント: ふい字
- 荷物などの梱包に使える「ケアマークフォント」
- かっこ悪いフォントTOP7
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ
























 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



