FirefoxにDreamWeaver風のWYSIWYGなHTMLエディタ機能を追加できる拡張「Codetch」
2007年08月29日-
スポンサード リンク
Codetch :: Firefox Add-ons
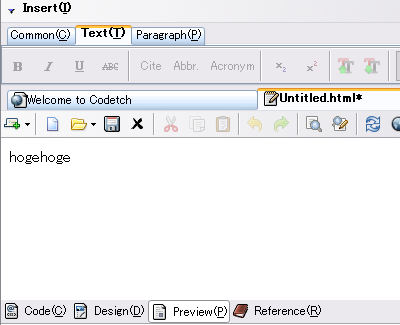
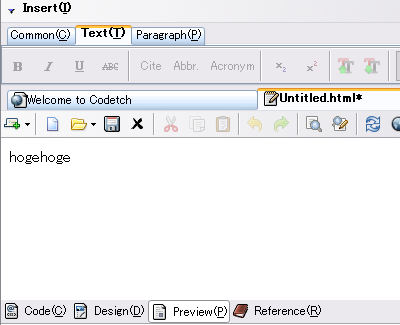
インストールすると「ツール」メニューにCodetechが追加され、実行すると次のようなDreamWeaver風のWYSIWYGなHTMLエディタが表示されます。

CodeタブでHTMLを修正することもでき、PreviewタブでWYSIWYGな編集も可能です。
DOMインスペクタや CSS/HTML/XMLバリデーターなどの機能も持っています。
素早くHTMLページを作りたいという場合に、便利な拡張ですね。
Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you...FirefoxにDreamWeaver風のWYSIWYGなHTMLエディタ機能を追加できる拡張「Codetch」。
インストールすると「ツール」メニューにCodetechが追加され、実行すると次のようなDreamWeaver風のWYSIWYGなHTMLエディタが表示されます。

CodeタブでHTMLを修正することもでき、PreviewタブでWYSIWYGな編集も可能です。
DOMインスペクタや CSS/HTML/XMLバリデーターなどの機能も持っています。
素早くHTMLページを作りたいという場合に、便利な拡張ですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



