IEでのJavaScriptデバッグを可能にする「CompanionJS」
2007年10月19日-
スポンサード リンク
My DebugBar | CompanionJS / HomePage
IEでのJavaScriptデバッグを可能にする「CompanionJS」。
サイトでインストールをすると、IEにドッキングされます。
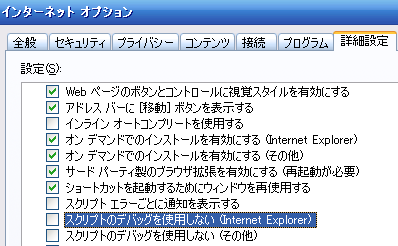
インストールするだけでは使えず、インターネットオプションの「スクリプトのデバッグを使用しない」チェックを外す必要があります。
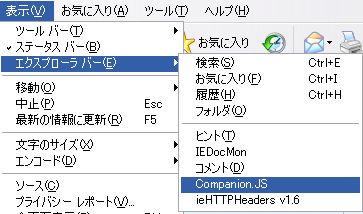
インストール後は、次のように「表示」メニューから表示することが出来ます。
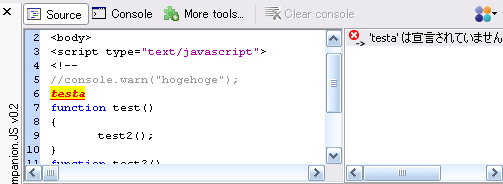
表示すると次のような感じ。
エラーが出ると右側にエラーが出て、クリックするとスクリプトのエラー箇所に移動し、ハイライトされます。
また、サイトでエラーがあると次のようにブラウザ上で通知してくれます。
IEでもデバッグしたい場合がありますが、このツールはなかなか使えそうですね。
もっといろんなデバッグをしたい場合はデバッグバーというものがあるようです。
DOMインスペクタ、HTTPインスペクタ、HTMLバリデーター、JavaScriptインスペクタ、AJAXビューワなどの機能があるみたい。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



