CSSでクールなINPUTフォームを作成するサンプル
2008年01月23日-
スポンサード リンク
woork: Liquid styled input element with CSS
This tutorial explains how to implement a simple linquid styled input element using css.
CSSでクールなINPUTフォームを作成するサンプル
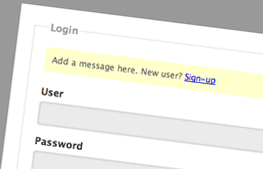
次のような、CSSで角丸で、境界にシャドウがかかったクールなフォームのサンプルが公開。
IEでうまく動かないのが残念なところですが、なかなかカッコいいフォームとなっているようなので紹介。
ちょっと変えればIEでも動きそうなのでこういうデザインにしたい、という人は参考にするのもよいかも。
関連エントリ
- クロスブラウザでちゃんと動作するCSSボタン集サイト「CSS Buttons」
- 用途別に使えるフォームのテンプレート集「The Wufoo FORM Gallery」
- CSSでクールなリストボックスを作るサンプル
関連の記事検索:Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



