jQueryベースのLightBoxクローン「prettyPhoto」
2008年04月17日-
スポンサード リンク
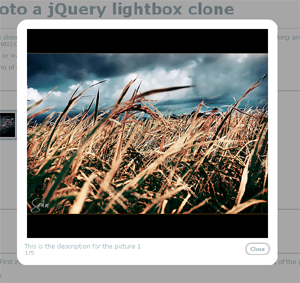
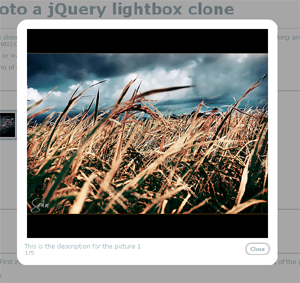
prettyPhoto - jQuery lightbox clone - by Stephane Caron
特に真新しいというわけではありませんが、jQueryベースで動作します。

LightBox同様、複数画像でページ送りができるモードと、単体に対して設定することもできます。
最初から角丸になっているので角丸がいい、という人はいいかもしれませんね。
関連エントリ
Here's my jQuery lightbox clone, I did it because those available are either not close enough to the real lightbox (lacking animations, not supporting galleries, etc ,etc) or were just not suiting my need.jQueryベースのLightBoxクローン「prettyPhoto」。
特に真新しいというわけではありませんが、jQueryベースで動作します。

LightBox同様、複数画像でページ送りができるモードと、単体に対して設定することもできます。
最初から角丸になっているので角丸がいい、という人はいいかもしれませんね。
関連エントリ
- UIがクールでサクサク使えるMacウェブギャラリー風画像ギャラリー「qGallery」
- 画像を同一Window内でスムーズにズームしてくれるJSライブラリ色々
- LightBox風に角丸で可愛く画像をポップアップしてくれる「Facebox」
- YUIを使ってLightBoxを実現するサンプル
- 自動で画像のスライドショーが可能なLightBox風ライブラリ「splash.image.js」
- QuickTime動画、PDF等もLightBox風表示するJavaScriptライブラリ「lightWindow」
- スマートに動画を見せられるLightBoxのビデオ版「Videobox」
- mootoolsベースのウィンドウ内別窓作成ライブラリ「Smoothbox」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



