スクロールバーをCSSで独自スタイリングするサンプル
2008年10月01日-
スポンサード リンク
Styling Scrollable Areas - CSS-Tricks
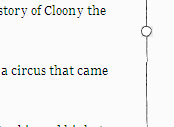
CSSとJavaScriptを使ってoverflowしてスクロールバーがついているような要素に独自のスタイルを付ける例が公開されています。

動作デモ

スクロール部分はOS依存になってしまい、サイトの美観を損ねる場合がありますが、このサンプルを使えば、そこまでもデザインできちゃいますね。
関連エントリ
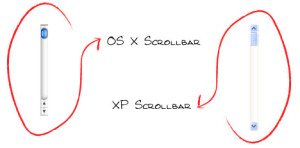
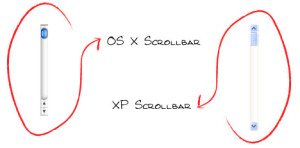
The scrollbars on browser windows are not styled by the website itself, or even generally by the browser. They come from the operating system itself.スクロールバーをCSSで独自スタイリングするサンプル
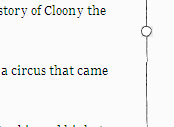
CSSとJavaScriptを使ってoverflowしてスクロールバーがついているような要素に独自のスタイルを付ける例が公開されています。

動作デモ

スクロール部分はOS依存になってしまい、サイトの美観を損ねる場合がありますが、このサンプルを使えば、そこまでもデザインできちゃいますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



