JavaScriptでHTMLフォームの劇的ビフォアアフター「Jqtransform」
2009年04月23日-
スポンサード リンク
Opensource - AJAX - Jqtransform - jQuery form plugin
JavaScriptでHTMLフォームの劇的ビフォアアフター「Jqtransform」。
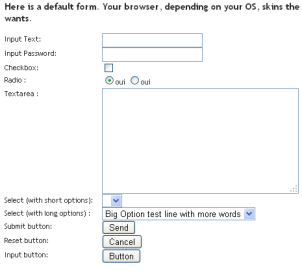
jqTransformを使えば、味気ないフォームも以下のとおり、1行で綺麗に整形することが可能です。
↓↓↓↓↓↓↓↓
必要なライブラリを読み込んだら、1行で整形
$('form').jqTransform({imgPath:'/img/'});
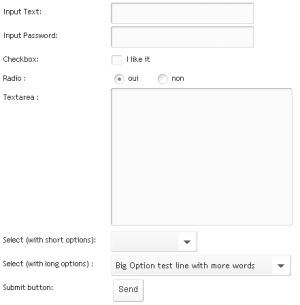
↓↓↓↓↓↓↓↓
CSSが別れているので、ちょっと変更すれば、簡単にカスタマイズもできそうですね。
関連エントリ
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



