マウスオーバー時にクールに画像を切り替えるjQueryサンプル
2009年04月03日-
スポンサード リンク
Sliding Boxes and Captions with jQuery | Build Internet!
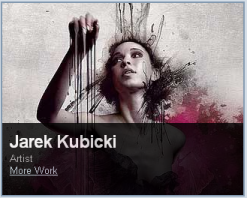
マウスオーバー時にクールに画像を切り替えるjQueryサンプル。
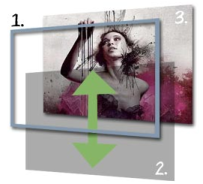
マウスオーバーで滑らかにキャプションが現れたり、画面を切り替えたりできるサンプルのデモとダウンロードが出来ます。

デモページ
CSSをでレイヤーを重ね合わせて、上の要素をアニメーションさせてるだけのようですが、なかなかこれがクールですね。

$('.boxgrid.caption').hover(function(){
$(".cover", this).stop().animate({top:'160px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'220px'},{queue:false,duration:160});
}
);
単純に画像を並べるだけよりもよい効果が得られそうですね。
関連エントリ
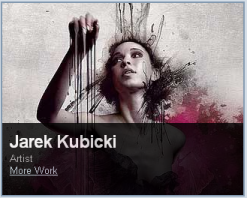
マウスオーバー時にクールに画像を切り替えるjQueryサンプル。
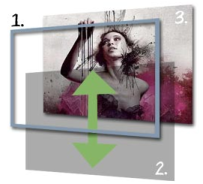
マウスオーバーで滑らかにキャプションが現れたり、画面を切り替えたりできるサンプルのデモとダウンロードが出来ます。

デモページ
CSSをでレイヤーを重ね合わせて、上の要素をアニメーションさせてるだけのようですが、なかなかこれがクールですね。

$('.boxgrid.caption').hover(function(){
$(".cover", this).stop().animate({top:'160px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'220px'},{queue:false,duration:160});
}
);
単純に画像を並べるだけよりもよい効果が得られそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



