jQueryとCSSで驚きのページめくり効果を作るサンプル
2009年05月13日-
スポンサード リンク
Simple Page Peel Effect with jQuery & CSS
jQueryとCSSで驚きのページめくり効果を作るサンプル。
利用者に対して驚きを与えるだけでなく、スペースも有効に使える便利なサンプルが公開されていました。
綺麗なアニメーションをするも、Flashは使っておらず、jQueryとCSSで表現されているところが凄くてそのテクニックにも注目。
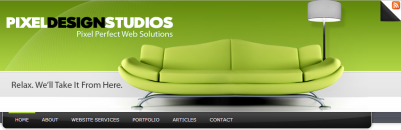
以下のようなUIがあります。
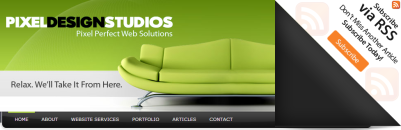
右上のめくったところにカーソルを合わせるとペローンとページがめくられ、少ないスペースだったのに情報が表示されます。
該当のコードですが、以下のように、jQueryのanimateによって実現されています。
$("#pageflip").hover(function() { //On hover...
$("#pageflip img , .msg_block").stop()
.animate({ //Animate and expand the image and the msg_block (Width + height)
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop() //On hover out, go back to original size 50x52
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop() //On hover out, go back to original size 50x50
.animate({
width: '50px',
height: '50px'
}, 200); //Note this one retracts a bit faster (to prevent glitching in IE)
});
どうやってやってるの?というところが不思議だったのですが、以下のような透過PNGを用意しておいて、width, height をアニメーションさせているだけ。
なるほど、斜めになっているのは難しいと思ってしまいがちですが、それで対応できるというわけですね。
これは頭がいいです。
単純に実装してページに組み込んでみるのもよいのですが、動作原理について理解することで新たな可能性を発見できるかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



