注目を集めるためのCSS3を使った光るボタンサンプル実装例
2009年12月09日-
スポンサード リンク
注目を集めるためのCSS3を使った光るボタンサンプル実装例が公開されています。
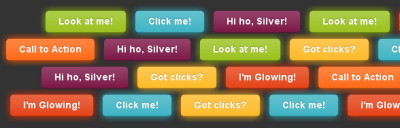
Safari4や Firefox3.5、ChromeでみるとCSS3の機能を使ってボタンが光ります。少しだけ次世代ですがこんなことができるんだなと覚えておいてもよいかも。

アニメーションで輝くボタンはまるでイルミネーションのようです。
@-webkit-keyframes を使うことでこんなことができるんですね。
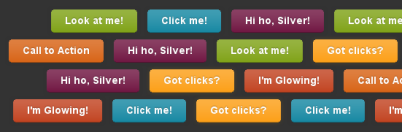
Firefox3でみると次のように光りはしませんが、それなりにきれいなボタンで表示されます。

デモは以下のエントリを参照してください。
Radioactive Buttons with CSS Animations and RGBa - ZURB Playground - ZURB.com
作成のチュートリアルは以下を参照してください
Pushing Your Buttons With Practical CSS3
関連エントリ
Safari4や Firefox3.5、ChromeでみるとCSS3の機能を使ってボタンが光ります。少しだけ次世代ですがこんなことができるんだなと覚えておいてもよいかも。

アニメーションで輝くボタンはまるでイルミネーションのようです。
@-webkit-keyframes を使うことでこんなことができるんですね。
Firefox3でみると次のように光りはしませんが、それなりにきれいなボタンで表示されます。

デモは以下のエントリを参照してください。
Radioactive Buttons with CSS Animations and RGBa - ZURB Playground - ZURB.com
作成のチュートリアルは以下を参照してください
Pushing Your Buttons With Practical CSS3
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



