クールにアニメーションする水平ドロップダウンメニュー実装jQueryライブラリ
2010年02月08日-
スポンサード リンク
jQuery Horizontal Menu Style 05 (Dark Green)
クールにアニメーションする水平ドロップダウンメニュー実装jQueryライブラリ。
次のようなデザインでカーソルを変えるとアニメーションしながらフォーカスし、ドロップダウンメニューを表示させたりすることが出来るメニューのダウンロードが可能です。
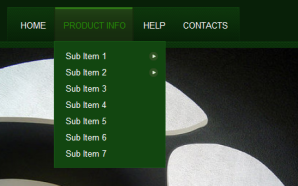
ドロップダウンが表示される部分
メニューのカラーは全部で6種類から選べます
関連エントリ
- ナビゲーションメニューを1歩進んだものに引き上げるjQueryチュートリアル集
- クールにアニメーションする色合い様々なjQueryメニューサンプル色々
- 縦に長〜いドロップダウンメニューを使いやすくするjQueryサンプル「Long Dropdowns」
関連の記事検索:ライブラリ, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



