ボックス間でアイテム移動できるselectボックス実装jQueryプラグイン「multiselect2side」
2010年05月24日-
スポンサード リンク
Senamion.com - multiselect2side (multiple select double side) plugin: documentation and demo page
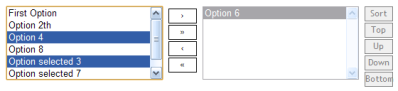
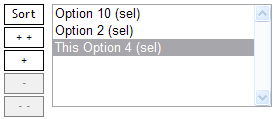
ボックス間でアイテム移動できるselectボックス実装jQueryプラグイン「multiselect2side」
デスクトップアプリケーションなんかでよくある、使うリスト&使わないリストを表示する際に便利なUIを実装出来ます。
select ボックス内のアイテムを複数選択して、移動することも出来ます。
ボックスの中身をソートすることも出来ます。
ボタン部分のUIが独特ですが、CSSでリデザインできるようなので安心です。
このUIで、例えば、利用者がWEBサイトのナビゲーションを選ぶことが出来るようにしてナビゲーションのパーソナライズが可能ですね。
関連エントリ
- サイトにTwitterの機能を組み込むためのjQueryプラグイン集
- ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」
- jQueryとCSS3で作るカラフルなスライダーウィジェット
関連の記事検索:jQuery, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



