ページの端っこに常に表示させるボタン実装用jQueryプラグイン「EdgeButton」
2010年06月11日-
スポンサード リンク
Plugins | jQuery Plugins
ページの端っこに常に表示させるボタン実装用jQueryプラグイン「EdgeButton」。
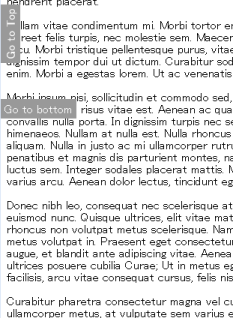
サイト巡回しているとたまに見かける、ブラウザの端っこについている次のようなボタンを簡単に実装できるjQueryプラグインです。
押下時に「ページの上にスクロールさせる」機能を実装できユーザビリティ的には上げられそうな場面がありそうです。
利用法としては、次のような感じです。
$(element).edgeButton({
buttonText: "ボタンのテキスト",
buttonPrefix: "ボタンのプレフィックス",
buttonDirection: "ボタンの配置位置 right, left で指定",
buttonFunction: "ボタン押下時の動作指定"
});
自前でやるとなると、ボタンを配置して固定してクリック時にスクロールしてっていうことが必要ですがjQueryプラグインなので一瞬で実装出来てしまいますね。
ボタンの回転はCSS3を使っているみたいなので非対応ブラウザの場合は回転しません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



