類似色をジェネレート出来て便利な「Color reminder」
2010年07月04日-
スポンサード リンク
Color reminder - Design inspiration
類似色をジェネレート出来て便利な「Color reminder」。
予め用意された色や、自分で色コードを入れてGENERATEボタンを押すと、その色の明るさを変えた色がジェネレートされます。

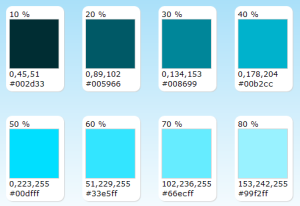
色がジェネレートされた例は以下。サイトを作る上での濃淡を付けたい場合や、サイトデザインにある程度の一貫性をもたせたものにする際に使えますね。

シンプルで使いやすいツールとなっています。
関連エントリ
類似色をジェネレート出来て便利な「Color reminder」。
予め用意された色や、自分で色コードを入れてGENERATEボタンを押すと、その色の明るさを変えた色がジェネレートされます。

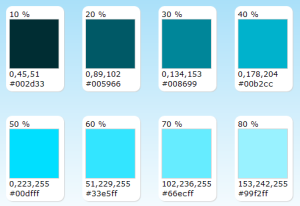
色がジェネレートされた例は以下。サイトを作る上での濃淡を付けたい場合や、サイトデザインにある程度の一貫性をもたせたものにする際に使えますね。

シンプルで使いやすいツールとなっています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



