画像の指定枠内をハイライト表示させて説明ページ作成に役立てられるjQueryプラグイン「imgHighLighter」
2010年07月05日-
スポンサード リンク
imgHighLighter Demo
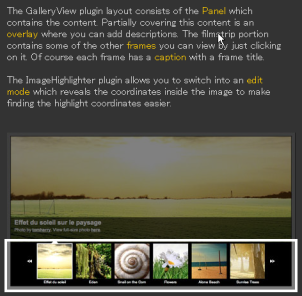
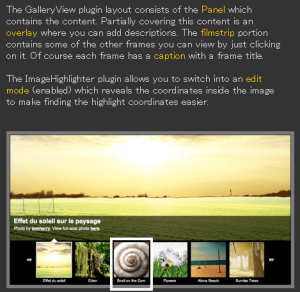
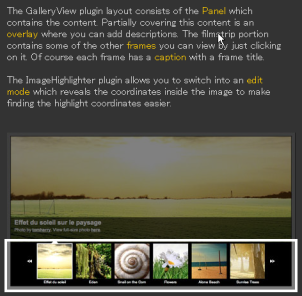
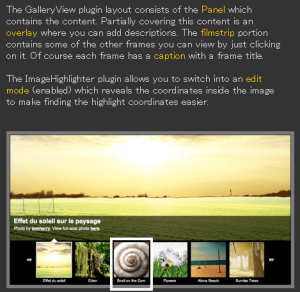
画像の指定枠内をハイライト表示させて説明ページ作成に役立てられるjQueryプラグイン「imgHighLighter」。
何か説明をする際に、画像とともに説明すると分かりやすいですが、文書との連動が取れることで、より分かりやすい説明ができそうです。
説明の下に画像があるシチュエーション

リンクにカーソルを合わせると画像の特定部分をハイライトさせることが出来ます

他の部分でも試してみましょう。

応用次第で説明以外にも便利に使うことができそう
関連エントリ
画像の指定枠内をハイライト表示させて説明ページ作成に役立てられるjQueryプラグイン「imgHighLighter」。
何か説明をする際に、画像とともに説明すると分かりやすいですが、文書との連動が取れることで、より分かりやすい説明ができそうです。
説明の下に画像があるシチュエーション

リンクにカーソルを合わせると画像の特定部分をハイライトさせることが出来ます

他の部分でも試してみましょう。

応用次第で説明以外にも便利に使うことができそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



