その場で動かして体験できるCSS3の実験場「CSS3 Playground」
2010年08月15日-
スポンサード リンク
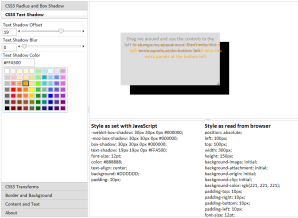
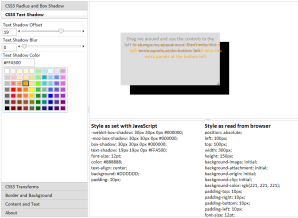
CSS3 Playground by Mike Plate
その場で動かして体験できるCSS3の実験場「CSS3 Playground」。先日ブックマークで紹介しましたが、もう一度改めてご紹介です。
表示されているスライダーや色をクリックで調整するだけでその場でプレビューが表示されて、どういうCSS3コードをかけばどんな風になるかという部分を確認できます。
素人の方でも、こんなことが出来る、という部分をしっておく場合に使ってみるとよさそう。単純にコードジェネレーターとしても便利です。

どんどん便利なものが出てきますね。
関連エントリ
その場で動かして体験できるCSS3の実験場「CSS3 Playground」。先日ブックマークで紹介しましたが、もう一度改めてご紹介です。
表示されているスライダーや色をクリックで調整するだけでその場でプレビューが表示されて、どういうCSS3コードをかけばどんな風になるかという部分を確認できます。
素人の方でも、こんなことが出来る、という部分をしっておく場合に使ってみるとよさそう。単純にコードジェネレーターとしても便利です。

どんどん便利なものが出てきますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



