jQueryでYoutube埋め込みビデオをブロックの幅に合わせるコード
2010年09月07日-
スポンサード リンク
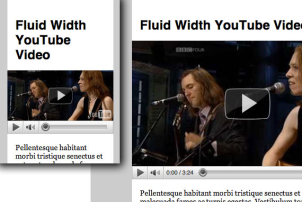
Fluid Width YouTube Videos | CSS-Tricks
jQueryでYoutube埋め込みビデオをブロックの幅に合わせるコード。
ビデオの幅を自由に調整できるので、幅が変わったとしても簡単にページレイアウトになじませられます。

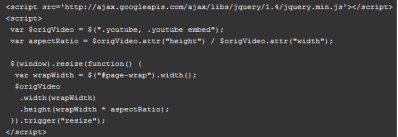
jQueryベースのコードで簡単に対応できるようです。

関連エントリ
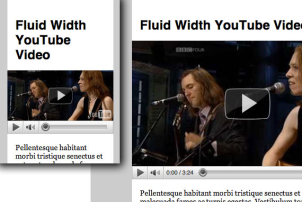
jQueryでYoutube埋め込みビデオをブロックの幅に合わせるコード。
ビデオの幅を自由に調整できるので、幅が変わったとしても簡単にページレイアウトになじませられます。

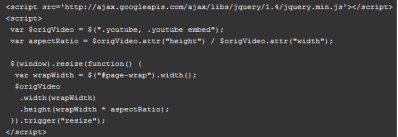
jQueryベースのコードで簡単に対応できるようです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



