これはクール!カーソルを合わせると背景がアニメーションするCSS3ボタン実装例
2010年10月07日-
スポンサード リンク
CSS3 Animated Bubble Buttons | Tutorialzine
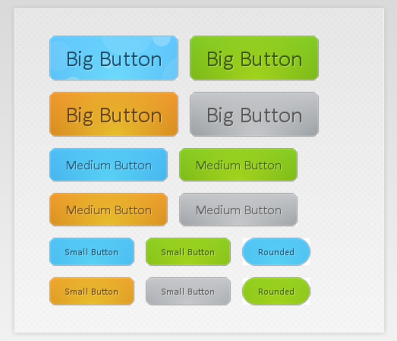
これはクール!カーソルを合わせると背景がアニメーションするCSS3ボタン実装例です。
ボタンにカーソルを合わせるとカッコよく背景がアニメーションされ、よりボタンが押したくなるかもしれないテクニックです。
デザイナの方は1つのテクニックとして知っておいて損はしなさそうなテクニックなので押さえておいてもよいかも。
デモページで見てみる

アニメーションに使う背景画像。
アニメーション自体は transition プロパティを用いて実装されています。

関連エントリ
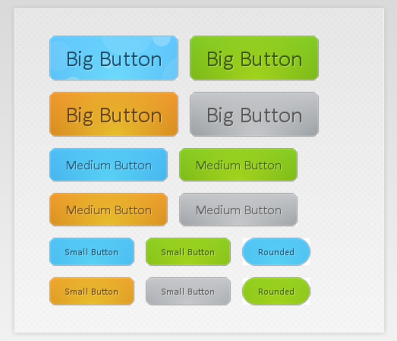
これはクール!カーソルを合わせると背景がアニメーションするCSS3ボタン実装例です。
ボタンにカーソルを合わせるとカッコよく背景がアニメーションされ、よりボタンが押したくなるかもしれないテクニックです。
デザイナの方は1つのテクニックとして知っておいて損はしなさそうなテクニックなので押さえておいてもよいかも。
デモページで見てみる

アニメーションに使う背景画像。
アニメーション自体は transition プロパティを用いて実装されています。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



