少ないスペースに一杯情報を埋め込めるクールなアコーディオン実装jQueryプラグイン「Easy Accordion」
2010年10月04日-
スポンサード リンク
jQuery plugin: Easy Accordion | Andrea Cima Serniotti
少ないスペースに一杯情報を埋め込めるクールなアコーディオン実装jQueryプラグイン「Easy Accordion」。
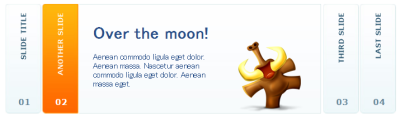
次のようなクールなアコーディオンが簡単に実装することが出来ます。
コンテンツをタイマーで自動的に切り替えることも可能


コンテンツは次のように定義しておいて後はjQueryでやってくれるというもの。
<div id="accordion-2">
<dl>
<dt>Slide title</dt>
<dd><h2>First mammoth here</h2><p><img src="images/mammoths/img1.png" alt="Alt text to go here" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean commodo ligula eget dolor.</p></dd>
<dt>Another slide</dt>
<dd><h2>Over the moon!</h2><p><img src="images/mammoths/img2.png" alt="Alt text to go here" />Aenean commodo ligula eget dolor. Aenean massa. Nascetur aenean commodo ligula eget dolor. Aenean massa eget. </p></dd>
</dl>
</div>
関連エントリ
少ないスペースに一杯情報を埋め込めるクールなアコーディオン実装jQueryプラグイン「Easy Accordion」。
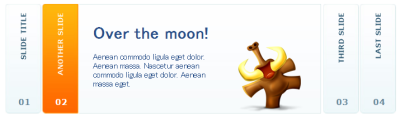
次のようなクールなアコーディオンが簡単に実装することが出来ます。
コンテンツをタイマーで自動的に切り替えることも可能


コンテンツは次のように定義しておいて後はjQueryでやってくれるというもの。
<div id="accordion-2">
<dl>
<dt>Slide title</dt>
<dd><h2>First mammoth here</h2><p><img src="images/mammoths/img1.png" alt="Alt text to go here" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean commodo ligula eget dolor.</p></dd>
<dt>Another slide</dt>
<dd><h2>Over the moon!</h2><p><img src="images/mammoths/img2.png" alt="Alt text to go here" />Aenean commodo ligula eget dolor. Aenean massa. Nascetur aenean commodo ligula eget dolor. Aenean massa eget. </p></dd>
</dl>
</div>
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



