HTML5のDesktop Notificationを簡単に実現するjQueryプラグイン「jwNotify」
2011年04月08日-
スポンサード リンク
Test HTML5 Desktop Notification Plugin
HTML5のDesktop Notificationを簡単に実現するjQueryプラグイン「jwNotify」。
画面の右下にポップアップ通知を出す機能がHTML5であるみたいですが、それをjQueryで超簡単に実装するプラグイン。

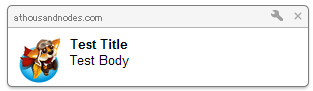
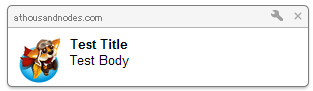
jQueryで実装することで、とりあえず次のように簡単に実装できます。画像のパスなんかも指定してアイコンを設定出来ます。

ウィンドウ外でアニメーションしながら出てくれる分、気付きやすいこの Desktop Notification。
使い方次第ではより便利なサイト作りに活用することができそうです。
関連エントリ
HTML5のDesktop Notificationを簡単に実現するjQueryプラグイン「jwNotify」。
画面の右下にポップアップ通知を出す機能がHTML5であるみたいですが、それをjQueryで超簡単に実装するプラグイン。

jQueryで実装することで、とりあえず次のように簡単に実装できます。画像のパスなんかも指定してアイコンを設定出来ます。
$.jwNotify({
image : 'path-to-image-file',
title: 'title-to-be-shown',
body: 'body-of-the-notification',
timeout: 10000
});
通知の際には次のように確認バーが出ますが、一度許可してしまえば出ない模様。
ウィンドウ外でアニメーションしながら出てくれる分、気付きやすいこの Desktop Notification。
使い方次第ではより便利なサイト作りに活用することができそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



