背景画像を自動リサイズしてうまくフィットさせられるjQueryプラグイン「Backstretch」
2011年04月25日-
スポンサード リンク
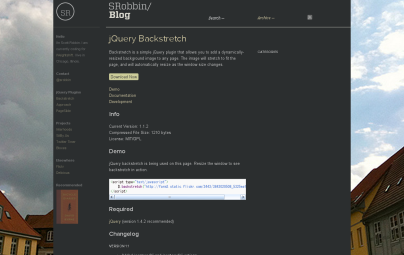
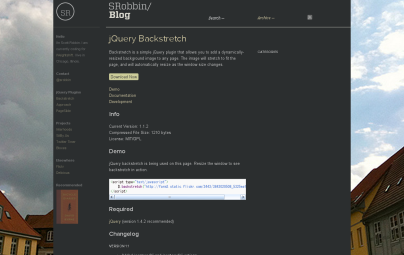
jQuery Backstretch by Scott Robbin
背景画像を自動リサイズしてうまくフィットさせられるjQueryプラグイン「Backstretch」
大きな写真等を背景にしていると、ブラウザ幅によって折り返されたりしてかっこ悪くなってしまいますが、このプラグインを使えばブラウザ幅に応じて自動伸縮してくれます。


使い方はプラグインを読み込んだ後、次のように1行書くだけで実装できます。
<script type="text/javascript">
$.backstretch("http://farm3.static.flickr.com/2443/3843020508_5325eaf761.jpg");
</script>
背景に大きな画像を指定して、迫力ある印象にする場合において必須ともいえるかもしれませんね。
関連エントリ
背景画像を自動リサイズしてうまくフィットさせられるjQueryプラグイン「Backstretch」
大きな写真等を背景にしていると、ブラウザ幅によって折り返されたりしてかっこ悪くなってしまいますが、このプラグインを使えばブラウザ幅に応じて自動伸縮してくれます。


使い方はプラグインを読み込んだ後、次のように1行書くだけで実装できます。
<script type="text/javascript">
$.backstretch("http://farm3.static.flickr.com/2443/3843020508_5325eaf761.jpg");
</script>
背景に大きな画像を指定して、迫力ある印象にする場合において必須ともいえるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



