立体的なCSS3でデザインされた検索フォーム実装チュートリアル
2011年05月27日-
スポンサード リンク
Creating A Rocking CSS3 Search Field
立体的なCSS3でデザインされた検索フォーム実装チュートリアルが公開されています。
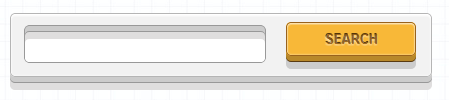
次のようなデザインですが、これは検索フォームだけではなく色々なところで使うことで個性的で立体的なデザインを作れる気がします。
立体的なボタンはなんとなく押したくなりますね。

押すとちゃんとボタンがへこみます。
CSS3のテクニックを色々と使ったテクニックになっているので解析するだけでも勉強になりそうですね。
関連エントリ
立体的なCSS3でデザインされた検索フォーム実装チュートリアルが公開されています。
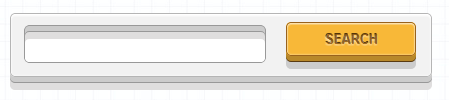
次のようなデザインですが、これは検索フォームだけではなく色々なところで使うことで個性的で立体的なデザインを作れる気がします。
立体的なボタンはなんとなく押したくなりますね。

押すとちゃんとボタンがへこみます。
CSS3のテクニックを色々と使ったテクニックになっているので解析するだけでも勉強になりそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



