ピュアCSSでページ上に通知を出すチュートリアル
2011年09月21日-
スポンサード リンク
Pop From Top Notification | CSS-Tricks
ピュアCSSでページ上に通知を出すチュートリアル
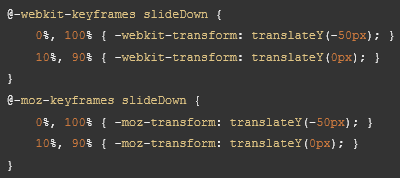
Twitterなんかで、ページ上に表示されるあの通知をピュアCSS(CSS3利用)で実現するテクニックです。

当然、CSS3対応していないブラウザでは使えませんがテクニックとして知っておいても損はなさそう。

関連エントリ
ピュアCSSでページ上に通知を出すチュートリアル
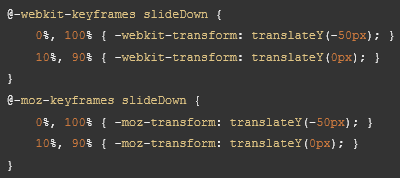
Twitterなんかで、ページ上に表示されるあの通知をピュアCSS(CSS3利用)で実現するテクニックです。

当然、CSS3対応していないブラウザでは使えませんがテクニックとして知っておいても損はなさそう。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



