モバイルブラウザでのHTML5対応状況が一目瞭然の「Mobile HTML5」
2011年09月21日-
スポンサード リンク
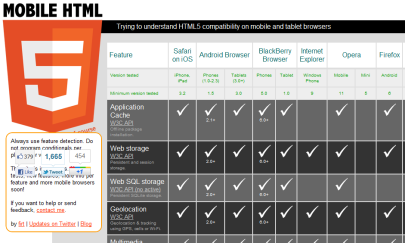
Mobile HTML5 - compatibility tables for iPhone, Android, BlackBerry, Symbian, iPad and other mobile devices
モバイルブラウザでのHTML5対応状況が一目瞭然の「Mobile HTML5」
Safari on iOS 、Android Browser、 BlackBerry Browser、 Internet Explorer on Windows Phone、Opera 、Firefox AndroidといったモバイルブラウザでのWEBストレージやWEB SQL、WEBソケットなど、対応状況が一目でわかって使う技術の選別に役立ちそうなチャートが公開されています。HTML5だけでなくCSS3についても記述されています。

モバイル用サイトやWEBアプリを作る際に参考にできますね。
関連エントリ
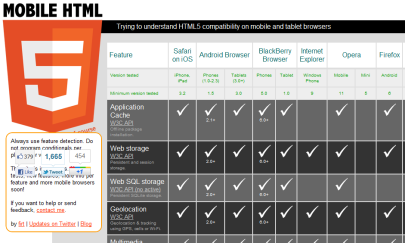
モバイルブラウザでのHTML5対応状況が一目瞭然の「Mobile HTML5」
Safari on iOS 、Android Browser、 BlackBerry Browser、 Internet Explorer on Windows Phone、Opera 、Firefox AndroidといったモバイルブラウザでのWEBストレージやWEB SQL、WEBソケットなど、対応状況が一目でわかって使う技術の選別に役立ちそうなチャートが公開されています。HTML5だけでなくCSS3についても記述されています。

モバイル用サイトやWEBアプリを作る際に参考にできますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



