iOSシュミレーター上でのWEBサイト開発に使える「iWebInspector」
2011年11月29日-
スポンサード リンク
Debugging tool for Safari on iPhone, iPad and PhoneGap apps - Remote Inspector (Firebug) for JavaScript, HTML and CSS
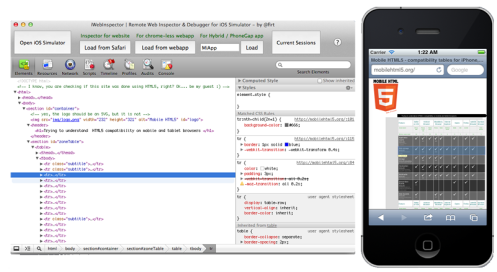
iOSシュミレーター上でのWEBサイト開発に使える「iWebInspector」
iPhone用サイトはSafariやChromeでテストして後は実機で動作確認なんていう手順をとっていましたが、iOSシュミレーター上でやるとより状態が再現できてよさそうですね。
更にこのツールを使えば、FirebugやChromeのDeveloperTool風の機能も提供してくれてデバッグに便利そうです。


PhoneGapをAdobeが買収したり、今後はHTMLベースのアプリの躍進が予想され、開発環境周りも整っていきそうですね
関連エントリ
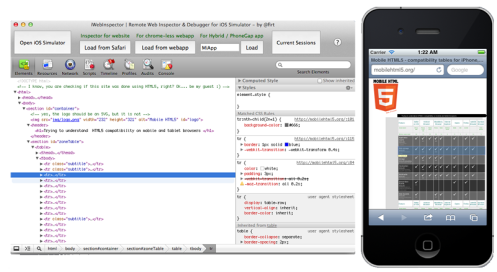
iOSシュミレーター上でのWEBサイト開発に使える「iWebInspector」
iPhone用サイトはSafariやChromeでテストして後は実機で動作確認なんていう手順をとっていましたが、iOSシュミレーター上でやるとより状態が再現できてよさそうですね。
更にこのツールを使えば、FirebugやChromeのDeveloperTool風の機能も提供してくれてデバッグに便利そうです。


PhoneGapをAdobeが買収したり、今後はHTMLベースのアプリの躍進が予想され、開発環境周りも整っていきそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



