JavaScriptとWebGLを使って3Dモデルを描画できる「csg.js」
2011年12月09日-
スポンサード リンク
csg.js: Constructive Solid Geometry 3d Modeling in JavaScript and WebGL - Badass JavaScript
JavaScriptとWebGLを使って3Dモデルを描画できる「csg.js」
簡単なコードで立体的なオブジェクトを描画できます
JavaScriptとWebGLを使って3Dモデルを描画できる「csg.js」
簡単なコードで立体的なオブジェクトを描画できます
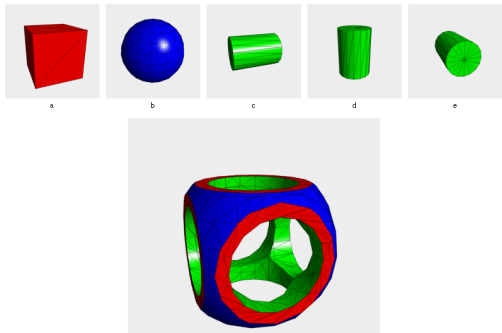
次のような簡単なコードで図形を描画できるみたいです(ブラウザが対応している必要あり)
var cube = CSG.cube();
var sphere = CSG.sphere({ radius: 1.3 });
var polygons = cube.subtract(sphere).toPolygons();

他にも以下のように図形が描けます
10年後のWEBはどうなっているんでしょうか。。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



