カッコいいティーザーページ作成用CSS3テンプレート
2012年04月12日-
スポンサード リンク
Quickly Build a Swish Teaser Page With CSS3 | Webdesigntuts
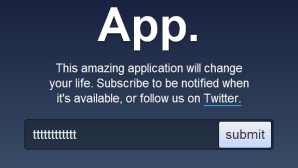
カッコいいティーザーページ作成用CSS3テンプレート。
CSS3を使った背景グラデーションやフォームの微妙なアニメーション等、ちょっと先進性を感じるデザインとなっているテンプレートが公開されています。
テンプレートはチュートリアル付きで原理を学ぶことも可能。

フォームにカーソルを合わせるとアニメーションするあたり、なんとなくここ最近のトレンドっぽい感じです。
ちょっと新しいWEBサービスを先行で宣伝するためにエンジニア等に対しては期待度UPなティーザーページを作るのに参考にできるかも
関連エントリ
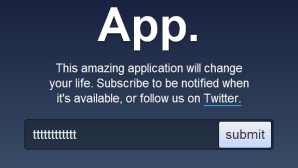
カッコいいティーザーページ作成用CSS3テンプレート。
CSS3を使った背景グラデーションやフォームの微妙なアニメーション等、ちょっと先進性を感じるデザインとなっているテンプレートが公開されています。
テンプレートはチュートリアル付きで原理を学ぶことも可能。

フォームにカーソルを合わせるとアニメーションするあたり、なんとなくここ最近のトレンドっぽい感じです。
ちょっと新しいWEBサービスを先行で宣伝するためにエンジニア等に対しては期待度UPなティーザーページを作るのに参考にできるかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



