ページ全体に広がるスライドショーを実装できるjQueryプラグイン「jQSlider」
2012年04月04日-
スポンサード リンク
jQuery jQSlider :: Example Slimple
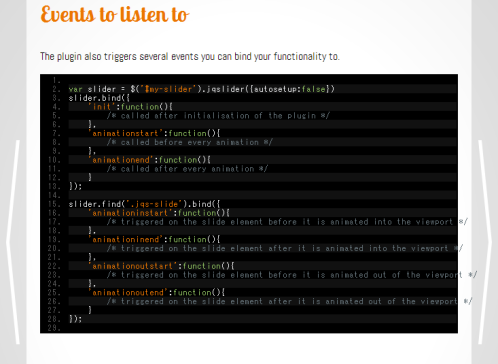
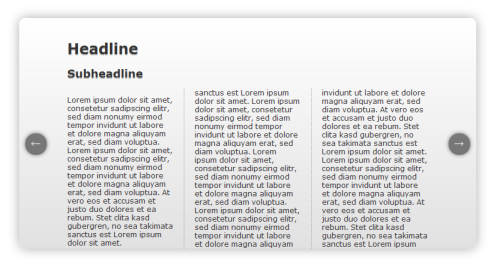
ページ全体に広がるスライドショーを実装できるjQueryプラグイン「jQSlider」
ブラウザを紙芝居っぽくしたスライドショーが作れます。この手のプラグインでは当然ですが、1ファイルのHTML内に全スライドを書けます。
ブラウザ幅が変わっても伸縮するレスポンシブな仕様になっています

ブロック要素内にスライドショーを入れ込んだりもできるようです

パワーポイント使うよりもちょっとギークっぽいスライドショーライブラリ。
1つの選択肢として使えそう
関連エントリ
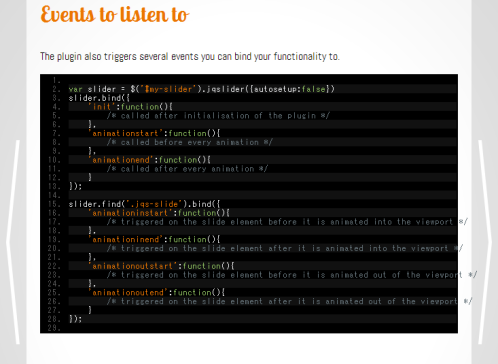
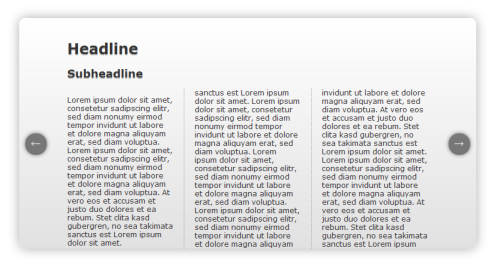
ページ全体に広がるスライドショーを実装できるjQueryプラグイン「jQSlider」
ブラウザを紙芝居っぽくしたスライドショーが作れます。この手のプラグインでは当然ですが、1ファイルのHTML内に全スライドを書けます。
ブラウザ幅が変わっても伸縮するレスポンシブな仕様になっています

ブロック要素内にスライドショーを入れ込んだりもできるようです

パワーポイント使うよりもちょっとギークっぽいスライドショーライブラリ。
1つの選択肢として使えそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



