WEB開発者必携。任意ヘッダーやメソッドを指定して送信できるChromeアプリ「Dev HTTP Client」
2012年05月01日-
スポンサード リンク
Chrome ウェブストア - Dev HTTP Client
WEB開発者必携。任意ヘッダーやメソッドを指定して送信できるChromeアプリ「Dev HTTP Client」
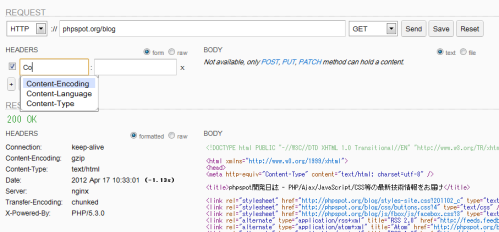
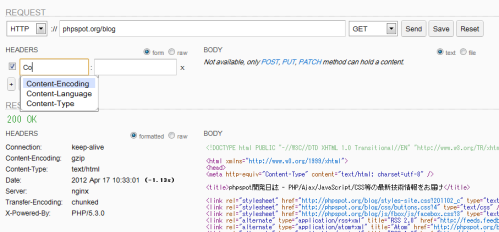
サーバに対して、POSTやGET等のメソッドで、独自のクッキーやヘッダーなどを加えて手動で送信できるChromeのアプリです。
POSTで送信する場合ってフォームを用意しないといけないのが面倒ですが、それも手動で指定できるため、非常に便利。
その場で返却値がカラーリングされつつ整形されて見れるので、JSON等の値を見る場合には超便利です

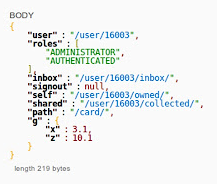
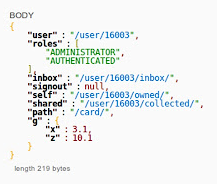
JSON返却値の例。カラーリングと整形がありがたい

なくてもそこまで困らないかもしれませんが、エントリポイントをちゃんとチェックしたいっていう場合には重宝しそう
関連エントリ
WEB開発者必携。任意ヘッダーやメソッドを指定して送信できるChromeアプリ「Dev HTTP Client」
サーバに対して、POSTやGET等のメソッドで、独自のクッキーやヘッダーなどを加えて手動で送信できるChromeのアプリです。
POSTで送信する場合ってフォームを用意しないといけないのが面倒ですが、それも手動で指定できるため、非常に便利。
その場で返却値がカラーリングされつつ整形されて見れるので、JSON等の値を見る場合には超便利です

JSON返却値の例。カラーリングと整形がありがたい

なくてもそこまで困らないかもしれませんが、エントリポイントをちゃんとチェックしたいっていう場合には重宝しそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



