CSS3とjQueryでインタラクティブなグラフを作成するチュートリアル
2012年08月28日-
スポンサード リンク
How to Create an Interactive Graph using CSS3 & jQuery - DesignModo
CSS3とjQueryでインタラクティブなグラフを作成するチュートリアル。
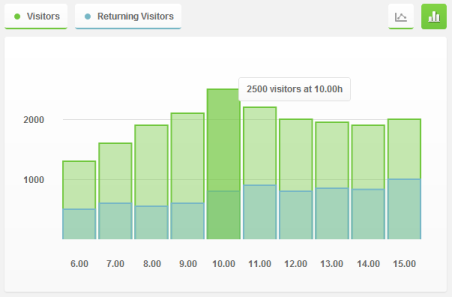
次のような美しく、マウス操作でインタラクティブに動くグラフを実装するチュートリアルです。
とりあえずライブラリにまかせておけばよさそうなグラフではありますが、俺はグラフもデザインするぜ、という方はメモっておけばいつか参考にできそう


ざっとソースを読んだらやっぱり大変なことになるわけで、ライブラリを作っている方に感謝しなければいけないと感じました。
関連エントリ
CSS3とjQueryでインタラクティブなグラフを作成するチュートリアル。
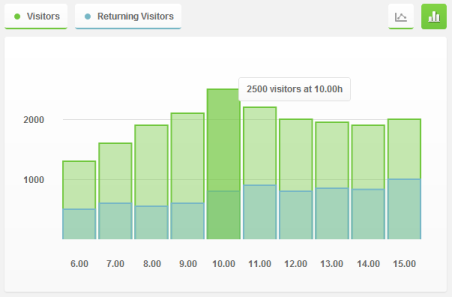
次のような美しく、マウス操作でインタラクティブに動くグラフを実装するチュートリアルです。
とりあえずライブラリにまかせておけばよさそうなグラフではありますが、俺はグラフもデザインするぜ、という方はメモっておけばいつか参考にできそう


ざっとソースを読んだらやっぱり大変なことになるわけで、ライブラリを作っている方に感謝しなければいけないと感じました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



