CSSスプライトをドラッグ&ドロップで生成できる「SpriteMachine」
2012年12月27日-
スポンサード リンク
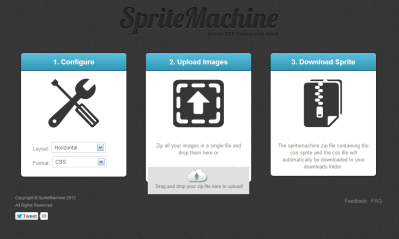
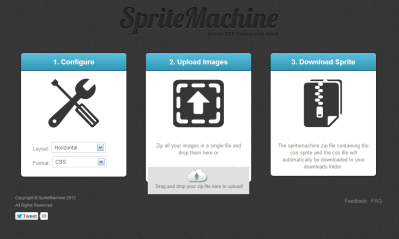
SpriteMachine - Create css sprite images easily!
CSSスプライトをドラッグ&ドロップで生成できる「SpriteMachine」。
簡単な設定の後、ZIPファイルをブラウザにドラッグ&ドロップすればスプライトファイルがダウンロードできるというもの。

お手軽で便利ですね。
ただ、個人的には、毎回全部アップロードするのは面倒だと感じるので、画像を新しく追加したい場合に、それまでの画像はそのまま使えて新しい物のみのCSSを表示してくれるなんていうツールがあったらよく使いそうだなと思いました。
関連エントリ
CSSスプライトをドラッグ&ドロップで生成できる「SpriteMachine」。
簡単な設定の後、ZIPファイルをブラウザにドラッグ&ドロップすればスプライトファイルがダウンロードできるというもの。

お手軽で便利ですね。
ただ、個人的には、毎回全部アップロードするのは面倒だと感じるので、画像を新しく追加したい場合に、それまでの画像はそのまま使えて新しい物のみのCSSを表示してくれるなんていうツールがあったらよく使いそうだなと思いました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



