レスポンシブな日付ピッカー実装jQueryプラグイン「pickdate.js」
2013年02月26日-
スポンサード リンク
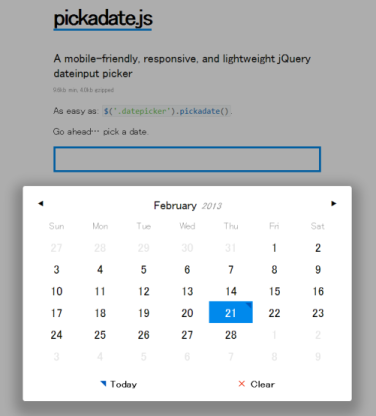
Pickadate.js
レスポンシブな日付ピッカー実装jQueryプラグイン「pickdate.js」
$('.datepicker').pickadate()、とするだけで次のような大きめの日付ピッカーを表示して日付を選択出来ます。
スマホ、タブレットも自動対応。デザイン的にBootstrapで使ってもいけそうですね

これは1つで大体の端末に対応できそうで便利そうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



