レスポンシブでクールなドロップダウンメニュー実装例
2013年04月25日-
スポンサード リンク
Drop-Down Navigation: Responsive and Touch-Friendly Osvaldas Valutis
レスポンシブでクールなドロップダウンメニュー実装例
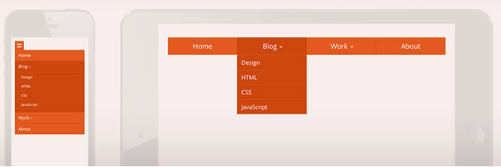
次のようなレスポンシブなドロップダウンメニューのデモです。デモページはこちら。
シンプルですがかなり良い感じに動いているみたいです。

そのまま使うのもいいですし、1から実装する際の参考にしてみてもよいかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



