input要素にタイプすると入力文字上にヒントを表示できる「floatlabels.js」
2014年01月21日-
スポンサード リンク
floatlabels.js by Clubdesign
input要素にタイプすると入力文字上にヒントを表示できる「floatlabels.js」。
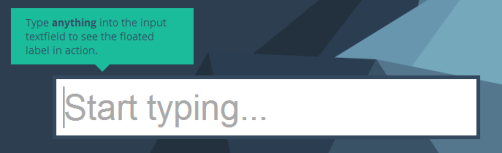
placeholderが表示されており、タイプをすると・・・

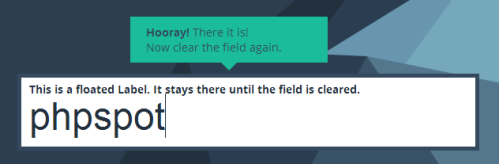
次のように文字の上にラベルを表示できるというもの。
単体のinput を表示しておき、入力するとラベルが表示されるのはシンプルなinputだけど分かりやすいUIを作るのに使えそう。なんかカッコいいっていうのもいいです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



