CSS3ベースの新しいhoverエフェクトが実装できる「iHover」
2014年04月15日-
スポンサード リンク
iHover
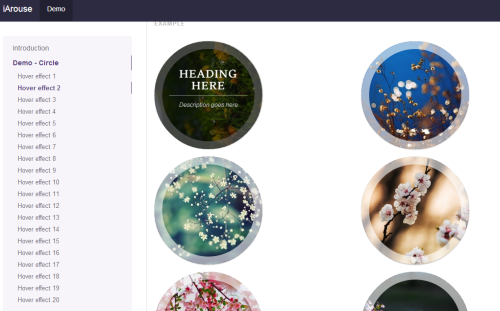
CSS3ベースの新しいhoverエフェクトが実装できる「iHover」
マウスオーバーした際のホバーエフェクトをCSS3アニメーションを使ってリッチにすることが出来ます。

コードは必要な物を読み込んだ後、マークアップにclass属性でアニメーションタイプを指定すればOKみたい

ちょっと派手目で、乱用は控えたいところですが、お手軽でいいですね。
関連エントリ
- CSS3のグラデーションがより簡単に使えるようになるjQueryプラグイン「Rainbow.js」
- FontAwsomeのアイコンフォントをCSS3でアニメーションさせる「Font Awesome Animation」
- WEBデザイナ必携のHTML5&CSS3のコードジェネレータ「HTML5 & CSS3 Tools and Tutorials」
関連の記事検索:CSS3
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



