CSSでカッコいいポインタメニューを実装するサンプル
2006年10月10日-
スポンサード リンク
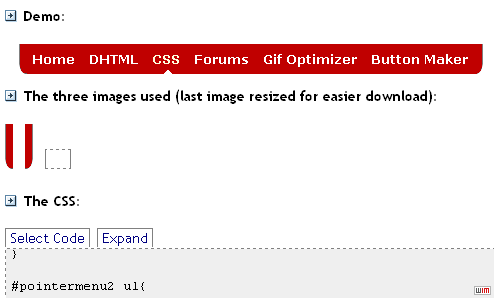
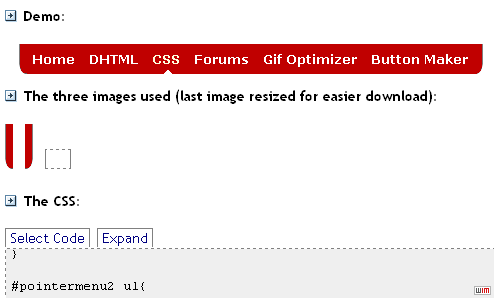
Dynamic Drive CSS Library- Sleek Pointer Menu 2
次のようなメニューを実装できます(マウスホバーでポインタが移動)。

サンプルコードとCSSが提供されているので実装は容易ですね。
こういうインタフェースを実装してみたいって思った方はコピペで試してみましょう。
This is an alternate version of the original Sleek Pointer Menu, one with a more trimmed down interface and with an arrow background that appears only when the mouse moves over a menu item. Inspired by the menu on Lealea.CSSでカッコいいポインタメニューを実装するサンプル。
次のようなメニューを実装できます(マウスホバーでポインタが移動)。

サンプルコードとCSSが提供されているので実装は容易ですね。
こういうインタフェースを実装してみたいって思った方はコピペで試してみましょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



