JavaScript&CSSで独自デザインのselectボックスを作成
2006年10月30日-
スポンサード リンク
Script.aculo.us Select Box
This javascript class allows you to add nice styled select boxes in a HTML page.
JavaScript&CSSで独自デザインのselectボックスを作成。
チェックボックスとかラジオボタンの独自デザイン仕様にする方法はいろいろあったものの、selectボックスの独自デザイン仕様にする方法はそういえば無かったですね。
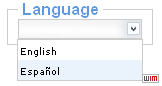
prototype.js ベースで script.aculo.us を使い、次のイメージのようなselectボックスを作るライブラリが公開されています。
選択項目の内容はAjaxで取得できるようです。
レスポンスが遅い点と挙動が通常のselect ボックスと違う点で操作に違和感がありますが、多少の修正で通常のselectボックスと同様に出来そうな感じですね。
フォームでselect 部分も凝りたいような場合は試してみるのもよいかもしれません。
関連エントリ
- CSSで独自にデザインされたチェックボックス&ラジオボタン
- デフォルトのフォームをクールにカスタマイズする方法
- CSSとButtonタグを使ったクールなボタンサンプル集
- Niceformでエレガントなフォーム生成
関連の記事検索:Webデザイン, prototype.js
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



