フォームの入力内容にツールチップ表示をするJavaScriptライブラリ「Tooltip for forms」
2006年10月22日-
スポンサード リンク
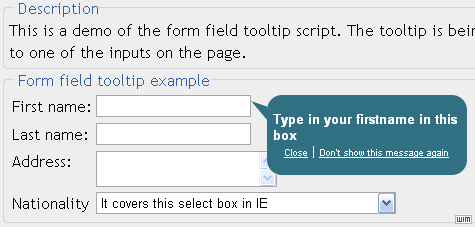
Tooltip for forms
You can download the entire script from this Zip file
フォームの入力内容にツールチップ表示をするJavaScriptライブラリ「Tooltip for forms」。
このライブラリを利用すれば、次の画像のようなツールヒントをフォーム上に出すことが可能です。
実装は、必要なライブラリを読み込んだ後、次のように、tooltipText 属性にヒントを書きます。
<input type="text" id="firstname" name="firstname" tooltipText="Type in your firstname in this box">
そして、DHTMLgoodies_formTooltipクラスを初期化して実装するだけです。
これを実装しておけばユーザビリティが向上しますね。
何文字以内といった情報とかをこういうところに表示すればオシャレですね。
詳しい設置方法はこちら
ライブラリのダウンロードはこちら
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



