prototype.jsベースの画像切抜き用JavaScriptライブラリ
2006年10月25日-
スポンサード リンク
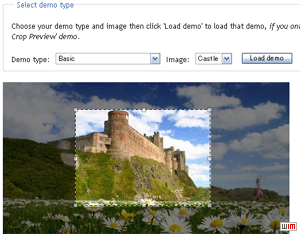
DEfusion.org.uk JavaScript Image Cropper UI, using Prototype & script.aculo.us
The JavaScript image cropper UI allows the user to crop an image using an interface with the same features and styling as found in commercial image editing software, and is is based on the Prototype JavaScript framework and script.aculo.us.
prototype.jsベースの画像切抜き用JavaScriptライブラリ。
写真上でドラッグすると破線で枠が作成され、囲んだ領域の座標とサイズを取得できます。
サーバサイドと連動することで、画像の切り抜きがブラウザ上でインタラクティブに実現できますね。
特徴として次のようなものがあります。
・Shiftを押しながらドラッグでサイズ固定で範囲の拡大縮小。
・リサイズ時の最小幅/高さの設定が可能
・ブラウザはIE5.5以降、Firefox1.5以降、Safari2.0以降までサポート
ウェブ上で画像編集ツールなんかを実現できてるサイトがありますが、こういったライブラリがあれば作るのも比較的楽ですね。
Prototype.js ベースなのでPrototype.jsに慣れていればソースも見やすく改良もしやすいかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



