ブロック要素を動的にドラッグ&ドロップでリサイズするサンプル「Custom Reading Containers」
2007年02月20日-
スポンサード リンク
Devlounge | Custom Reading Containers

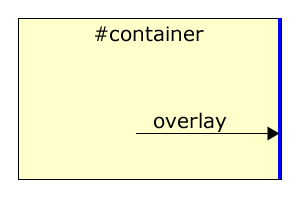
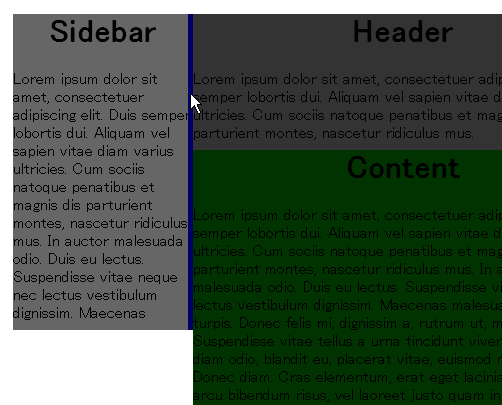
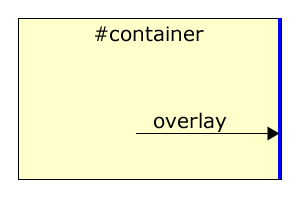
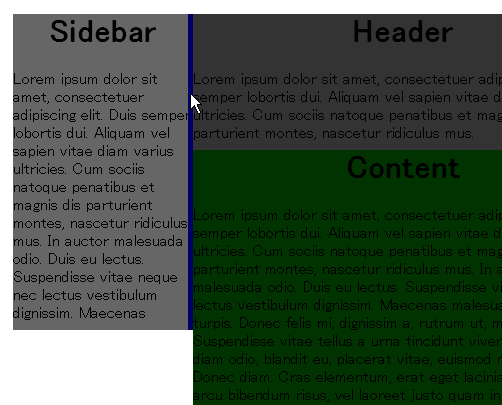
サンプルを参考にして、次のように、ブロック要素を1フレームのように、ドラッグ&ドロップでリサイズできるようなページを実装できます。

使い方によってはユーザビリティ向上に繋がるはずですね。
リサイズしたサイズをAjaxにてサーバに保存しておくことで、ユーザが調整した、最適なUIを表示することが可能なのではないでしょうか?
サンプルをダウンロード
For those who have been following Devlounge for a while, you'll know that I wrote a script called Custom Reading Width.ブロック要素を動的にドラッグ&ドロップでリサイズするサンプル「Custom Reading Containers」。

サンプルを参考にして、次のように、ブロック要素を1フレームのように、ドラッグ&ドロップでリサイズできるようなページを実装できます。

使い方によってはユーザビリティ向上に繋がるはずですね。
リサイズしたサイズをAjaxにてサーバに保存しておくことで、ユーザが調整した、最適なUIを表示することが可能なのではないでしょうか?
サンプルをダウンロード
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



