Ajax機能をオブジェクト化してAjax機能のみ単体で使える「Ajax Object」
2007年03月12日-
スポンサード リンク
The Ultimate Ajax Object
Ajax 機能をオブジェクト化してAjax機能のみ単体で使える「Ajax Object」。
prototype.jsなどを使えば、Ajaxは簡単に使えるけど、Ajaxのみの機能を使いたいのに、要らない機能までもブラウザに読み込ませるのは無駄な場合も多いことと思います。
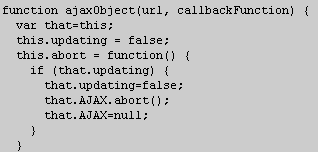
そんな際に使える、ajaxObjectの紹介。ほんの45行程度のライブラリですが、クラス化されていて再利用が容易です。
使い方は次のように簡単です。
myRequest = new ajaxObject('http://somedomain.com/ad.html'); // オブジェクト初期化
myRequest.callback = function(responseText) { // ajax成功時のコールバック
document.getElementById('someAdDiv').innerHTML=responseText;
}
myRequest.update();
関連サイト
関連の記事検索:Ajax, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



