class属性指定で簡単に画像エフェクトをかけられる「Corner.js」
2007年04月20日-
スポンサード リンク
Corner.js
Corner.js 1.0 allows you to add corners to images on your webpages. It uses unobtrusive javascript to keep your code clean.
class属性指定で簡単に画像エフェクトをかけられる「Corner.js」。
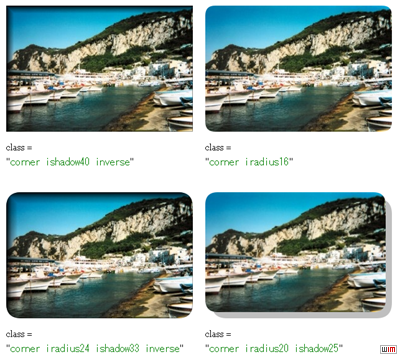
classに courner や ishadow40 , inverse などの値を指定&組み合わせすることで次のように画像に簡単にエフェクトをかけられます。
javascriptファイルを読み込んで置くだけであとは class 名指定をするだけで画像にエフェクトをかけられるということでなかなか便利ですね。
ただし、IEでは使えないようなので注意が必要です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



