Prototype.jsベースのグラフィックス描画フレームワーク
2007年04月13日-
スポンサード リンク
Prototype Graphic Framework
This open-source framework is developed for my new project NeoMeeting.
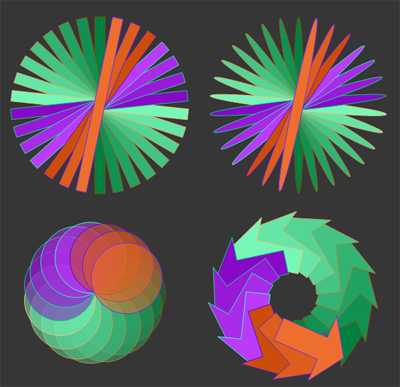
Prototype.jsベースのグラフィックス描画フレームワークの紹介。
四角形、円形、多角形などを SVG/VML/Canvas の方式で描画することが出来ます。
コードは次のようにオブジェクト指向でシンプルに記述できます。(SVG描画の場合)
// Create an SVG renderer
var renderer = new SVGRenderer("whiteboard");
// Create a rectangle with some attributes like color and bounds
var rect = new Graphic.Rectangle(renderer);
rect.setFill({r: 255, g: 0, b: 0, a: 128});
rect.setStroke({r: 255, g: 255, b: 0, a: 128, w: 5});
rect.setBounds(10, 20, 200, 300);
rect.setRoundCorner(10, 10);
rect.translate(10, 20);
rect.rotate(30);
renderer.add(rect);
JavaScript+prototype.js においてグラフィックスを扱うデファクトスタンダードなライブラリになってほしいですね。
尚、このライブラリの作者は、Prototype Window と同じ方のようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



