iPhone風アイコン作成用PhotoShopテンプレート
2007年06月25日-
スポンサード リンク
iPhone style icon psd kit ・Jotlet Developer Blog
PhotoShopファイルのPSDファイルをダウンロードでき、レイヤーを編集することで次のようなiPhone風アイコンが作れるようです。

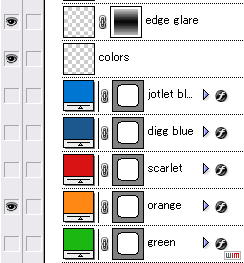
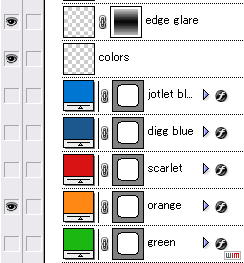
↓PhotoShopでオープンしてみて、レイヤーが別れている様子。

他にも、PNG形式 ですが「iPhone icons by ~judge on deviantART」にてiPhone用のアイコンがダウンロードできます。
そもそものセンスがいいので、iPhone用のみならず、WEBページ用にデザインしてみるのもいいですね。
I was creating an iPhone widget icon for the Jotlet app (primarily for fun) and I noticed a few things and thought I’d share them with you, and create a psd kit for anyone wanting to do the same thing.iPhone風アイコン作成用PhotoShopテンプレート。
PhotoShopファイルのPSDファイルをダウンロードでき、レイヤーを編集することで次のようなiPhone風アイコンが作れるようです。

↓PhotoShopでオープンしてみて、レイヤーが別れている様子。

他にも、PNG形式 ですが「iPhone icons by ~judge on deviantART」にてiPhone用のアイコンがダウンロードできます。
そもそものセンスがいいので、iPhone用のみならず、WEBページ用にデザインしてみるのもいいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



