CSSで独自デザインされた検索ボックスを作成
2007年08月17日-
スポンサード リンク
HOWTO: spruce up your search box with CSS and a background image d’bug
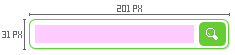
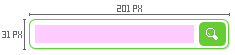
次のような検索ボックスを作成するサンプルが公開されています。

画像は1枚だけで、構成は結構シンプルなつくりになっているようです。
デザインにこだわるなら、こういった部分もちゃんとデザインしたいですね。
Very few designers appreciate the aesthetic of a text input field, and styling form fields cross-browser on any Web site can be a tedious and frustrating experience.CSSで独自デザインされた検索ボックスを作成。
次のような検索ボックスを作成するサンプルが公開されています。

画像は1枚だけで、構成は結構シンプルなつくりになっているようです。
デザインにこだわるなら、こういった部分もちゃんとデザインしたいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



