使っていないCSSをWEBから簡単チェック「CSS Redundancy Checker」
2007年09月28日-
スポンサード リンク
CSS Redundancy Checker
使っていないCSSをWEBから簡単チェック「CSS Redundancy Checker」。
使っていないCSSのセレクタをあぶりだして、CSSのダイエットをすることが可能なツールです。
まず、(Step1)スタイルシートのURL を入力し、その後、(Step2)にスタイルシートを用いたページすべてを入力します。
そして、(Step3)「Check」ボタンを押せば、チェックを行ってくれます。
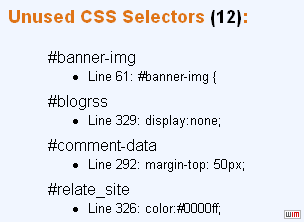
すると次のように、使用していないセレクタが一括して表示されます。
CSSのサイズが肥大化して困っているという方に便利なツールですね。
関連エントリ
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



