HTMLテーブルに分かりやすいカーソルハイライト機能を付けられるJSライブラリ「Tablecloth」
2007年10月10日-
スポンサード リンク
Welcome to Tablecloth
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements.
HTMLテーブルに分かりやすいカーソルハイライト機能を付けられるJSライブラリ「Tablecloth」。
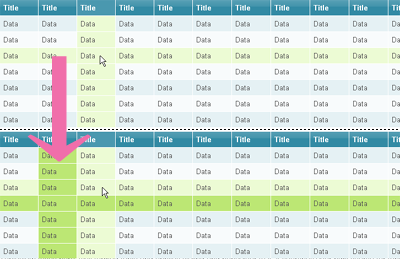
テーブルにカーソルを合わせると次のように、現在位置がハイライトされます。クリックすると、その位置のハイライトを固定します。
シンプルな効果ですが、データが多くある際、現在位置の確認や、チェックしておきたい部分をハイライトさせておくことが出来るなど、ユーザビリティ向上が期待できますね。
使い方は次の2行をhead内に追加するだけのようです。
<link href="tablecloth/tablecloth.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="tablecloth/tablecloth.js"></script>
使い方も簡単なので、便利ですね。
知っておけば必ず使えるライブラリなので覚えておきましょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



